We covered how to interface seven segment LED displays to a PIC microcontroller in two sections: Lab 6 and Lab 11. Today, we will move on to interfacing an LED dot matrix display. LED dot matrices are very popular means of displaying information as it allows both static and animated text and images. Perhaps, you have encountered them at gas stations displaying the gas prices, or in the public places and alongside highways, displaying advertisements on large dot matrix panels. In this experiment, we will discuss about the basic structure of a monochrome (single color) LED dot matrix and its interface with a microcontroller to display static characters and symbols. We will cover the animation stuff in next tutorial. I am using the PIC18F2550 microcontroller on the StartUSB for PIC board for demonstration, but this technique is applicable to any other microcontrollers that have sufficient I/O pins to drive the LED matrix.
Theory of LED dot matrix display
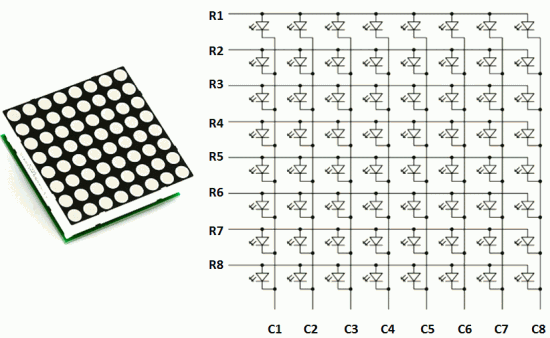
In a dot matrix display, multiple LEDs are wired together in rows and columns. This is done to minimize the number of pins required to drive them. For example, a 8×8 matrix of LEDs (shown below) would need 64 I/O pins, one for each LED pixel. By wiring all the anodes together in rows (R1 through R8), and cathodes in columns (C1 through C8), the required number of I/O pins is reduced to 16. Each LED is addressed by its row and column number. In the figure below, if R4 is pulled high and C3 is pulled low, the LED in fourth row and third column will be turned on. Characters can be displayed by fast scanning of either rows or columns. This tutorial will discuss the method of column scanning.
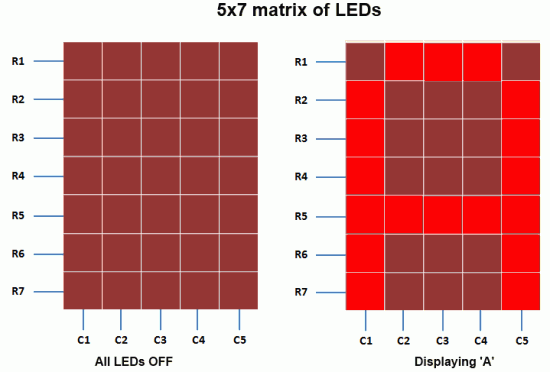
The LED matrix used in this experiment is of size 5×7. We will learn how to display still characters in a standard 5×7 pixel format. The figure below shows which LEDs are to be turned on to display the English alphabet ‘A’. The 7 rows and 5 columns are controlled through the microcontroller pins. Now, lets see in detail how it works.
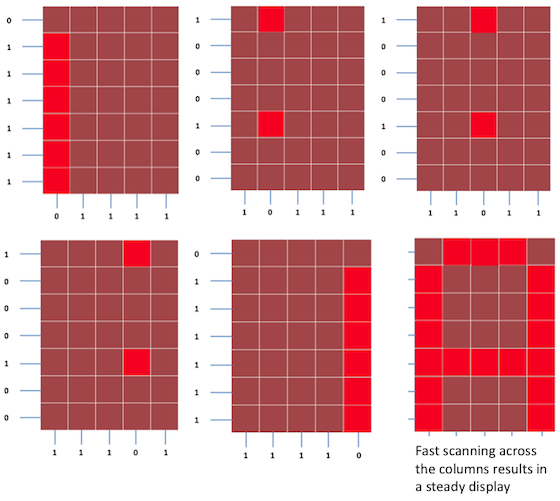
Suppose, we want to display the alphabet A. We will first select the column C1 (which means C1 is pulled low in this case), and deselect other columns by blocking their ground paths (one way of doing that is by pulling C2 through C5 pins to logic high). Now, the first column is active, and you need to turn on the LEDs in the rows R2 through R7 of this column, which can be done by applying forward bias voltages to these rows. Next, select the column C2 (and deselect all other columns), and apply forward bias to R1 and R5, and so on. Therefore, by scanning across the column quickly (> 100 times per second), and turning on the respective LEDs in each row of that column, the persistence of vision comes in to play, and we perceive the display image as still.
The table below gives the logic levels to be applied to R1 through R7 for each of the columns in order to display the alphabet ‘A’.
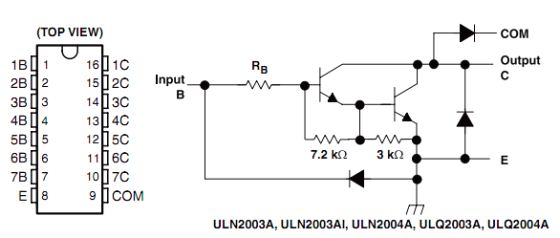
You should have noted that across each row, one pin is sourcing the current for only one LED at a time, but a column pin may have to sink the currents from more than one LED. For example, the column C1 should be able to sink the currents from 6 LEDs while displaying the alphabet ‘A’. A microcontroller’s I/O pin cannot sink this much of current, so external transistor arrays are required. I am using ULN2003A IC which has seven built-in Darlington transistor arrays (see below). The inputs of ULN2003A are active high. This means the input pins must be supplied with logic high in order to bring the corresponding output pins to ground. The schematic of the Darlington transistor array inside the ULN2003A chip is shown below.
Circuit Setup
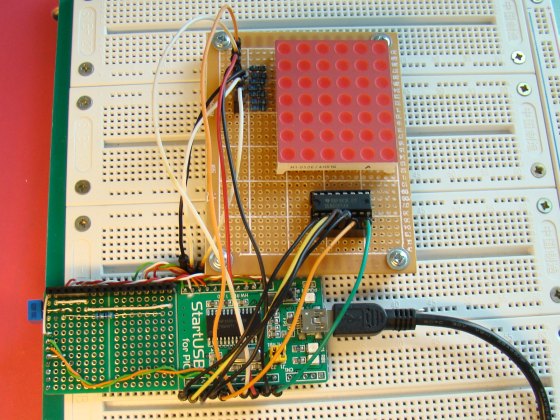
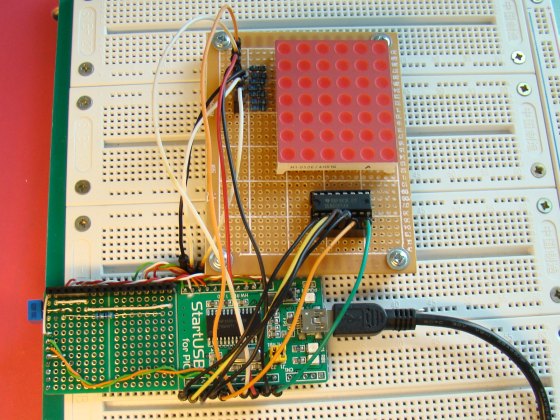
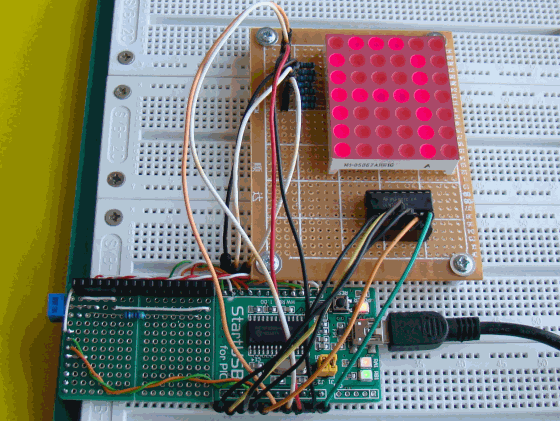
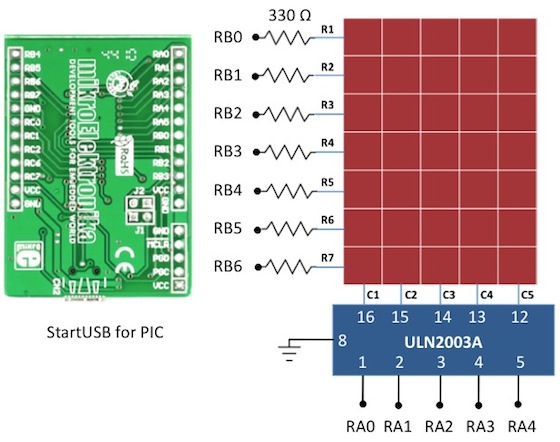
The circuit setup for this experiment is quite simple. You need seven 330 Ω resistors in series with rows R1 through R7 to limit the current through the LEDs. Then the rows are driven by RB0 through RB6 pins of PIC18F2550. The columns are connected to the five outputs of ULN2003A. The corresponding five input pins of ULN2003A IC are controlled by RA0 through RA4 pins of PIC18F2550. The microcontroller will, therefore, scan across the column by sending appropriate bits to PORTA. For example, setting RA0 to 1 and clearing RA1 through RA4 bits, will select the first column. The microcontroller will wait for about 1 ms before switching to the next column. At each column, the microcontroller will output the corresponding row value at PORTB to turn on the appropriate LEDs in the column that are required to display the specific character. The switching between columns is fast enough to deceive the human eyes and a steady character is displayed.

Software
The major part of this experiment is the software routine to scan the columns and feed the rows with appropriate values. The column-specific row values for display characters can be either defined in RAM or stored in the program memory in case the on-board RAM is not sufficient enough. In mikroC, the variables are saved in RAM and constants are stored in program memory. So, if your PIC does not have enough RAM, you can define a constant array to store the row values so that a part of the program memory is occupied by it to free up the on-board RAM. PIC18F2550 has quite a bit of RAM (2 KB), so I have used RAM to store the row values for alphabets A through Z. Here’s how I define it in mikroC,
const unsigned short characters[30]={
0×24, 0x2A, 0x7f, 0x2A, 0×12, // $
0×08, 0×14, 0×22, 0×41, 0×00, // <
0×41, 0×22, 0×14, 0×08, 0×00, // >
0×14, 0×14, 0×14, 0×14, 0×14, // =
0×36, 0×49, 0×55, 0×22, 0×50, // &
0×44, 0x3c, 0×04, 0x7c, 0×44, // PI
};
I have written a simple program in mikroC to display the alphabets A through Z sequentially, and some special characters too. You can watch the video below to see how they look like on the dot matrix display.
Download mikroC project files
Theory of LED dot matrix display
In a dot matrix display, multiple LEDs are wired together in rows and columns. This is done to minimize the number of pins required to drive them. For example, a 8×8 matrix of LEDs (shown below) would need 64 I/O pins, one for each LED pixel. By wiring all the anodes together in rows (R1 through R8), and cathodes in columns (C1 through C8), the required number of I/O pins is reduced to 16. Each LED is addressed by its row and column number. In the figure below, if R4 is pulled high and C3 is pulled low, the LED in fourth row and third column will be turned on. Characters can be displayed by fast scanning of either rows or columns. This tutorial will discuss the method of column scanning.
The LED matrix used in this experiment is of size 5×7. We will learn how to display still characters in a standard 5×7 pixel format. The figure below shows which LEDs are to be turned on to display the English alphabet ‘A’. The 7 rows and 5 columns are controlled through the microcontroller pins. Now, lets see in detail how it works.
Suppose, we want to display the alphabet A. We will first select the column C1 (which means C1 is pulled low in this case), and deselect other columns by blocking their ground paths (one way of doing that is by pulling C2 through C5 pins to logic high). Now, the first column is active, and you need to turn on the LEDs in the rows R2 through R7 of this column, which can be done by applying forward bias voltages to these rows. Next, select the column C2 (and deselect all other columns), and apply forward bias to R1 and R5, and so on. Therefore, by scanning across the column quickly (> 100 times per second), and turning on the respective LEDs in each row of that column, the persistence of vision comes in to play, and we perceive the display image as still.
The table below gives the logic levels to be applied to R1 through R7 for each of the columns in order to display the alphabet ‘A’.
You should have noted that across each row, one pin is sourcing the current for only one LED at a time, but a column pin may have to sink the currents from more than one LED. For example, the column C1 should be able to sink the currents from 6 LEDs while displaying the alphabet ‘A’. A microcontroller’s I/O pin cannot sink this much of current, so external transistor arrays are required. I am using ULN2003A IC which has seven built-in Darlington transistor arrays (see below). The inputs of ULN2003A are active high. This means the input pins must be supplied with logic high in order to bring the corresponding output pins to ground. The schematic of the Darlington transistor array inside the ULN2003A chip is shown below.
Circuit Setup
The circuit setup for this experiment is quite simple. You need seven 330 Ω resistors in series with rows R1 through R7 to limit the current through the LEDs. Then the rows are driven by RB0 through RB6 pins of PIC18F2550. The columns are connected to the five outputs of ULN2003A. The corresponding five input pins of ULN2003A IC are controlled by RA0 through RA4 pins of PIC18F2550. The microcontroller will, therefore, scan across the column by sending appropriate bits to PORTA. For example, setting RA0 to 1 and clearing RA1 through RA4 bits, will select the first column. The microcontroller will wait for about 1 ms before switching to the next column. At each column, the microcontroller will output the corresponding row value at PORTB to turn on the appropriate LEDs in the column that are required to display the specific character. The switching between columns is fast enough to deceive the human eyes and a steady character is displayed.

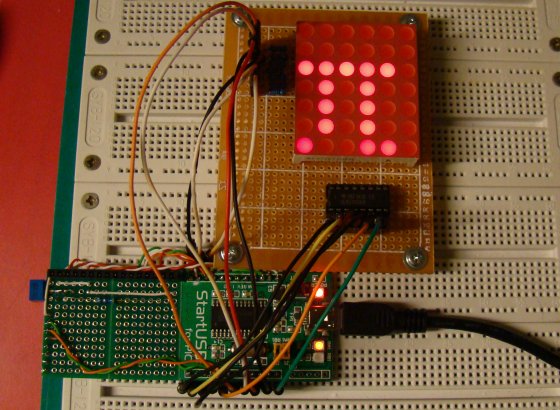
Circuit setup showing a StartUSB board with a 6x7 LED dot matrix (the sixth column is discarded here)
The major part of this experiment is the software routine to scan the columns and feed the rows with appropriate values. The column-specific row values for display characters can be either defined in RAM or stored in the program memory in case the on-board RAM is not sufficient enough. In mikroC, the variables are saved in RAM and constants are stored in program memory. So, if your PIC does not have enough RAM, you can define a constant array to store the row values so that a part of the program memory is occupied by it to free up the on-board RAM. PIC18F2550 has quite a bit of RAM (2 KB), so I have used RAM to store the row values for alphabets A through Z. Here’s how I define it in mikroC,
unsigned short Alphabets[130]={ 0x7e, 0×09, 0×09, 0×09, 0x7e, // A
0x7f, 0×49, 0×49, 0×49, 0×36, // B
0x3e, 0×41, 0×41, 0×41, 0×22,
0x7f, 0×41, 0×41,0×22, 0x1c,
0x7f, 0×49, 0×49, 0×49, 0×63,
0x7f, 0×09, 0×09, 0×09, 0×01,
0x3e, 0×41, 0×41, 0×49, 0x7a,
0x7f, 0×08, 0×08, 0×08, 0x7f,
0×00, 0×41, 0x7f, 0×41, 0×00, // I
0×20, 0×40, 0×41, 0x3f, 0×01,
0x7f, 0×08, 0×14, 0×22, 0×41,
0x7f, 0×40, 0×40, 0×40, 0×60,
0x7f, 0×02, 0×04, 0×02, 0x7f,
0x7f, 0×04, 0×08, 0×10, 0x7f,
0x3e, 0×41, 0×41, 0×41, 0x3e,
0x7f, 0×09, 0×09, 0×09, 0×06,
0x3e, 0×41, 0×51, 0×21, 0x5e,
0x7f, 0×09, 0×19, 0×29, 0×46,
0×46, 0×49, 0×49, 0×49, 0×31, // S
0×01, 0×01, 0x7f, 0×01, 0×01,
0x3f, 0×40, 0×40, 0×40, 0x3f,
0x1f, 0×20, 0×40, 0×20, 0x1f,
0x3f, 0×40, 0×30, 0×40, 0x3f,
0×63, 0×14, 0×08, 0×14, 0×63,
0×07, 0×08, 0×70, 0×08, 0×07,
0×61, 0×51, 0×49, 0×45, 0×43 // Z
};
And this is how mikroC allows you to store arrays in the program memory.const unsigned short characters[30]={
0×24, 0x2A, 0x7f, 0x2A, 0×12, // $
0×08, 0×14, 0×22, 0×41, 0×00, // <
0×41, 0×22, 0×14, 0×08, 0×00, // >
0×14, 0×14, 0×14, 0×14, 0×14, // =
0×36, 0×49, 0×55, 0×22, 0×50, // &
0×44, 0x3c, 0×04, 0x7c, 0×44, // PI
};
I have written a simple program in mikroC to display the alphabets A through Z sequentially, and some special characters too. You can watch the video below to see how they look like on the dot matrix display.
Download mikroC project files








No comments:
Post a Comment